General Assembly User Experience Design Immersive.
Don’t assume that all users are just like you and the people you know. This goes for everything from technical knowledge and abilities to world outlook.
The General Assembly course helped me learn to translate user wants and needs into intuitive digital experiences that power revenue, loyalty, and product success. Build confidence and credibility to tackle complex design problems on the job.
Surf Guide
Problem
Knowledge of beaches and surfing conditions can take years to learn.
Goal
Our goal is to create a visually intuitive design that will inform and educate individuals learning to surf.
Understanding the user
Summary
Interviews
Persona
Competitive Analysis
Research Summary
As a UX designer, it's your job to put the user front and centre in everything.
There were two parts to conducting research for this project: primary and secondary research. The two parts gave qualitative and quantitative information for the project learning about the users designing for and gathering feedback about their perspectives to help empathize with users, understand their needs, and inspire new design directions. Primary research information was collected through direct interactions with users, like interviews and usability studies and secondary research from websites, articles and blogs.
Questions considered during foundational research include:
What should be built?
What are the user's problems?
How can we solve those problems?
Am I aware of my own biases, and can I filter them as I do research?
Research Interviews
“I just go to my local beach”
Surf conditions are difficult to understand, which can make surfing a less appealing activity.
Individuals feel safer when surfing in areas with other learners.
“Do the waves look scary”
The 'locals-only' surf culture is intimidating.
The goal is to learn about; surfing, the ocean and how it all works.
Research Say hello to
-
“What would Steph say”
Age: 26
Education: Post Grad
Job: Art Teacher
Location: Renting on the beaches
Status: Single
Behaviours
Early Riser, Book Lover, Creative, Social Butterfly, Active, Health-conscious, Environment-conscious
Goals and needs
Learn to surf, Needs help knowing when and where to surf, Visual Learner
Problem Statement
Sarah is a adventure seeker, who needs help to know where and when to surf because sarah has little knowledge of surf conditions and is learning to surf.
Research Competitive Analysis
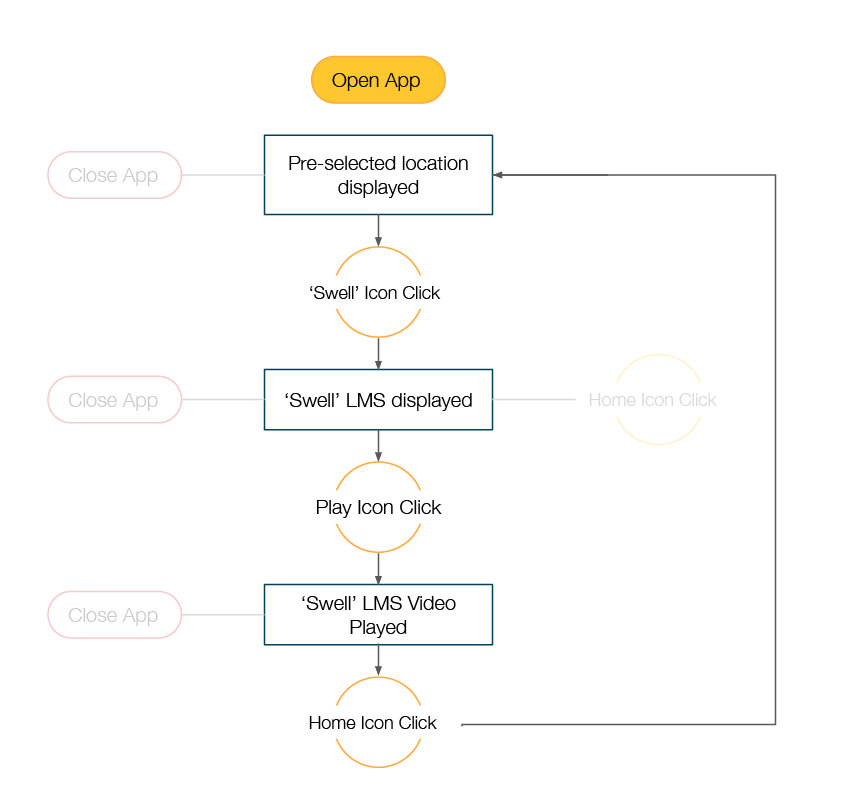
Research User Journey Mapping
User task
Discover if the swell is the right direction to go surfing.
Design
Information Architecture
Wireframes
Digital Wireframes
Low-fedelity Prototype
Design Information Architecture
Design Wireframes
The wireframes developed were based on the onboarding process to customise the experience specifically to the user and their goals and the second, the users' main interface.
Onboarding
Main Interface
Design Digital Wireframes
User task
Discover if the swell is the right direction to go surfing.
Onboarding
Main Interface
Main Pages
Sub Pages
Design Low Fedelity Prototype
The app displays an interactive interface enabling the users to visualise surf conditions all in one screen above the fold and engage with elements linking them to the product LMS learning management system to help educate and further guide the user.
Design Usability Study
Conduct a moderated usability study, analysis and synthesise all user feedback, gather data and observations in one place, organise the data using an affinity diagram, find themes, and develop actionable insights
Things that went well
Clear Interface
Easy to understand
User felt incontrol of what information was being provided
Things that could be improved
Skip button, to skip entire onboarding process, not just the next step.
Did not release to swipe on the first screen, almost skipped the entire process.
Manually selecting location was confusing.
Refining the design
Mockups
High-fidelity Mockups
Accessibility
Next Steps
Design Mockups
Based on the theme that: the user was confused how to move to the next page, an insight is: to add visual cues for the user to take further action.
Design Mockups
Based on the theme that: user were left confused manualy selecting their location, an insight is: to utilise locatiomn services on the device.
Design High Fedelity Mockups
Accessibility Considerations
Research and understand the design principles that keep accessibility front-and-centre by reviewing the Accessibility Guide for Google Material.
Colour considerations by using WebAIM to help consider the overall contrast and use of colours.
Navigation considerations by designing clear layouts with distinct calls to action to help users navigate.
Next Steps
Continue the development of accessibility. I would like to research potential accessibility requirements outside of the product when users are learning to surf to see if any of them could be addressed in the app or allow connections to third parties.
Continue to reiterate the current design.